API
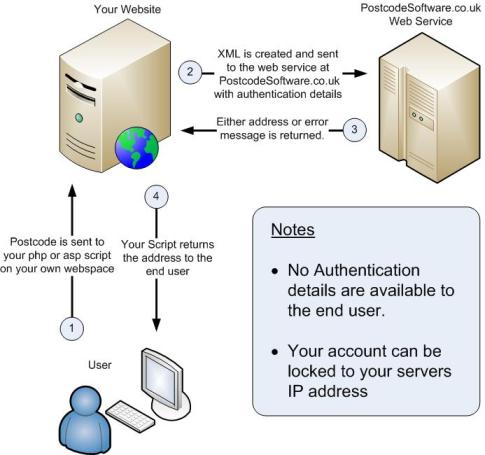
The API provides developers details on how to access the PostcodeSoftware web service.
Free Trial
Please note you can use a FREE trial account to integrate into your website or application before you commit to making a purchase.
Need help?... Ask the experts
Our developers are on hand to answer any questions you may have before or after signing up.
Sample Code
Address Lookup Credits
The web service description can be found at the following location.
https://ws1.postcodesoftware.co.uk/lookup.asmx
When creating the URL to connect to the web service there are three variables that need to be added to it. Examples of the URL are shown below with the parameters and explanations. You can use the Account 'test' with password 'test 'to access the demonstration data including premise data and the Account 'test1' with password 'test1' to access the data to street level. The demonstration data consists of 11 example postcodes in the LS18 region.
Click here to setup a FREE 20 day full working trial account with full UK postcode data
Premise Level
Street Level
| Parameter | Explanation |
| Account | Account is where you will input your account name which is supplied to you when you first sign up. |
| Password | Password is where you will input your password for the account which is supplied to you when you first sign up. |
| Postcode | Postcode is the postcode that has been entered by the user |
When the webservice has been called it will send back all the information in XML. The information is shown below. Please note the amount of address lines is variable.
| Attributes | Explanation |
| Address1 | Street name of the postcode |
| Address2 | Locality of the postcode or dependent street name if exists |
| Address3 | Dependent locality of the postcode |
| Address4 | Double dependent locality of the postcode |
| Town | Town of the postcode |
| County | County of the postcode |
| Postcode | Postcode that has been searched |
| PremiseData | All Premises under that postcode are returned in one string
divided buy semicolons (;).Each premise is split up into Company
Name, Building Details and Number. These are separated with
vertical bars(|). If a department is present it will be seperated
in the Organisation field with a <br> tag. Premise column1: Organisation <br> Department Premise column2: Building Details (separated by "/") Premise column3: Number |
| Number | Description |
|---|---|
| 1 | Account not active |
| 2 | No Credits Left |
| 3 | See error message |
| 4 | No data returned |
| 5 | Test accounts only |
| 6 | No postcode entered |
Example code
See links below for a working example in classic ASP
<html>
<head>
<title>ASP Example</title>
<link href="stylesheet.css" rel="stylesheet" type="text/css">
</head>
<body class="background" onload="document.address.postcode.focus()">
<p class="h2">ASP Example</p>
<form class="addresstable" name="address" method="post" action="asp_example.asp">
<%
If Request.Form("postcode") = "" Then ' Checks if Postcode has been entered
Response.write("<span class='h3'>Postcode </span><input class='text' name='postcode' type='text'>")
Response.write(" <input class=""button"" id='Find' type='submit' value='Find'>")
Else
account = "test" ' Insert your account name here
password = "test" ' Insert your password here
webServiceUrl = "https://ws1.postcodesoftware.co.uk/lookup.asmx/getAddress?account=" & account & "&password=" & password & "&postcode=" & Request.Form("postcode")
webServiceUrl = replace(webServiceUrl," ","") ' Removes spaces for the link
Set httpReq = Server.CreateObject("MSXML2.XMLHTTP")
httpReq.Open "GET", webServiceUrl, False
httpReq.Send
Set myXmlDoc = Server.CreateObject("MSXML.DOMDocument")
myXmlDoc.load(httpReq.responseBody)
Set httpReq = Nothing
Set node = myXmlDoc.documentElement.selectSingleNode("ErrorMessage")
Error = node.text
If Error <> "" Then ' Check if there is a error
Response.Write("<span class='text'>" & Error & "</span>")
Response.write("<p></p><span class='h3'>Postcode </span> <input class='text' name='postcode' type='text'>")
Response.write(" <input class=""button"" id='Find' type='submit' value='Find'>")
Else
Set node = myXmlDoc.documentElement.selectSingleNode("Address1")
Address1 = node.text
If Not myXmlDoc.documentElement.selectSingleNode("Address2") is Nothing Then
Set node = myXmlDoc.documentElement.selectSingleNode("Address2")
Address2 = node.text
End If
If Not myXmlDoc.documentElement.selectSingleNode("Address3") is Nothing Then
Set node = myXmlDoc.documentElement.selectSingleNode("Address3")
Address3 = node.text
End If
If Not myXmlDoc.documentElement.selectSingleNode("Address4") is Nothing Then
Set node = myXmlDoc.documentElement.selectSingleNode("Address4")
Address4 = node.text
End If
Set node = myXmlDoc.documentElement.selectSingleNode("Town")
Town = node.text
Set node = myXmlDoc.documentElement.selectSingleNode("County")
County = node.text
Set node = myXmlDoc.documentElement.selectSingleNode("PremiseData")
PremiseData = node.text
Set node = myXmlDoc.documentElement.selectSingleNode("Postcode")
Postcode = node.text
Response.write("<table><tr><td class='h3'>Address</td>")
If PremiseData <> "" then
Response.write(<td><select class='text' name='address' style='width:300px'>") ' Creates the select box for the information to go in
strAryWords = Split(PremiseData , ";")
For i = 0 to Ubound(strAryWords)
If strAryWords(i) <> "" then
Premise = Split(strAryWords(i), "|", 3) ' Splits up premise into company name, building details and number
If Premise(0) <> "" then Premise(0) = Premise(0) & ", "
If Premise(1) <> "" then Premise(1) = Replace(Premise(1), "/", ", ") & ", "
If Premise(2) <> "" then Premise(2) = Premise(2) & " "
Response.Write "<option>" & Premise(0) & Premise(1) & Premise(2) & Address1 & "</option>" ' Adds row to list box
End If
Next
Response.write("</select></td></tr>")
Else
Response.write("<td></td><td><input class='textbox' style='width:300px' type='text' value='" & Address1 & "'></td></tr>")
End If
If Address2 <> "" then
Response.write("<tr><td></td><td><input class='textbox' style='width:300px' type='text' value='" & Address2 & "'></td></tr>")
End If
If Address3 <> "" then
Response.write("<tr><td></td><td><input class='textbox' style='width:300px' type='text' value='" & Address3 & "'></td></tr>")
End If
If Address4 <> "" then
Response.write("<tr><td></td><td><input class='textbox' style='width:300px' type='text' value='" & Address4 & "'></td></tr>")
End If
Response.write("<tr><td class='h3'>Town</td><td><input class='textbox' style='width:300px' type='text' value='" & Town & "'></td></tr>")
Response.write("<tr><td class='h3'>County</td><td><input class='textbox' style='width:300px' type='text' value='" & County & "'></td></tr>")
Response.write("<tr><td class='h3'>Postcode</td><td><input class='textbox' name='postcode' style='width:250px' type='text' value='" & Postcode & "'> <input class=""button"" id='Find' type='submit' value='Find'></td></tr>")
Response.write("</table>")
End If
End If
%>
</form>
<div class="exampletable">
<p class="h3">Example Postcodes</p>
<ul>
<li class="text">LS18 4AA</li>
<li class="text">LS18 4AB</li>
<li class="text">LS18 4AD </li>
<li class="text">LS18 4AE </li>
<li class="text">LS18 4AF </li>
<li class="text">LS18 5SF </li>
<li class="text">LS18 5SG </li>
<li class="text">LS18 5SH </li>
<li class="text">LS18 5SJ </li>
<li class="text">LS18 5SL </li>
</ul>
</div>
</body>
</html>See links below for a working example in ASP & AJAX
Source Code Working Example 1 Working Example 2
HTML Page
<html>
<head>
<title>ASP Ajax Example</title>
<link href="stylesheet.css" rel="stylesheet" type="text/css">
</head>
<script language="Javascript" type="text/javascript"> // Script for AJAX
function xmlhttpPost(strURL)
{
var xmlHttpReq = false;
var thisform = this;
// Checks if browser is Mozilla or Safari
if (window.XMLHttpRequest){thisform .xmlHttpReq = new XMLHttpRequest();}
// Checks if browser is Internet Explorer
else if (window.ActiveXObject){thisform .xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");}
thisform .xmlHttpReq.open('POST', strURL, true);
thisform .xmlHttpReq.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
thisform .xmlHttpReq.onreadystatechange = function()
{
if (thisform .xmlHttpReq.readyState == 4) {updatepage(thisform .xmlHttpReq.responseText);}
}
thisform .xmlHttpReq.send(getquerystring());
}
function getquerystring()
{
var postcode= document.getElementById('postcode').value;
qstr = 'postcode=' + escape(postcode); // NOTE: no '?' before querystring
return qstr;
}
function updatepage(str)
{
document.getElementById("result").innerHTML = str;
}
</script>
<body class="background" onload="document.getElementById('postcode').focus()">
<p class="h2">ASP Ajax Example</p>
<div class="addresstable" id="result">
<span class="h3">Postcode </span> <input class="text" id="postcode" type="text">
<input class="button" value="Find" type="submit" onclick='JavaScript:xmlhttpPost("result.asp")'>
</div>
<br>
<div class="exampletable">
<p class="h3">Example Postcodes</p>
<ul>
<li class="text">LS18 4AA</li>
<li class="text">LS18 4AB</li>
<li class="text">LS18 4AD </li>
<li class="text">LS18 4AE </li>
<li class="text">LS18 4AF </li>
<li class="text">LS18 5SF </li>
<li class="text">LS18 5SG </li>
<li class="text">LS18 5SH </li>
<li class="text">LS18 5SJ </li>
<li class="text">LS18 5SL </li>
</ul>
</div>
</body>
</html>
ASP Page (result.asp)
<%
account = "test" ' Insert your account name here
password = "test" ' Insert your password here
webServiceUrl = "https://ws1.postcodesoftware.co.uk/lookup.asmx/getAddress?account=" & account & "&password=" & password & "&postcode=" & Request.Form("postcode")
webServiceUrl = replace(webServiceUrl," ","") ' Removes spaces for the link
Set httpReq = Server.CreateObject("MSXML2.XMLHTTP")
httpReq.Open "GET", webServiceUrl, False
httpReq.Send
Set myXmlDoc = Server.CreateObject("MSXML.DOMDocument")
myXmlDoc.load(httpReq.responseBody)
Set httpReq = Nothing
Set node = myXmlDoc.documentElement.selectSingleNode("ErrorMessage")
Error = node.text
If Error <> "" Then ' Check if there is a error
Response.Write("<span class='text'>" & Error & "</span>")
Response.write("<p></p><span class='h3'>Postcode </span><input class='text' name='postcode' type='text'>")
Response.write(" <input class='button' value='Find' type='submit' onclick='JavaScript:xmlhttpPost(""result.asp"")'>")
Else
Set node = myXmlDoc.documentElement.selectSingleNode("Address1")
Address1 = node.text
If Not myXmlDoc.documentElement.selectSingleNode("Address2") is Nothing Then
Set node = myXmlDoc.documentElement.selectSingleNode("Address2")
Address2 = node.text
End If
If Not myXmlDoc.documentElement.selectSingleNode("Address3") is Nothing Then
Set node = myXmlDoc.documentElement.selectSingleNode("Address3")
Address3 = node.text
End If
If Not myXmlDoc.documentElement.selectSingleNode("Address4") is Nothing Then
Set node = myXmlDoc.documentElement.selectSingleNode("Address4")
Address4 = node.text
End If
Set node = myXmlDoc.documentElement.selectSingleNode("Town")
Town = node.text
Set node = myXmlDoc.documentElement.selectSingleNode("County")
County = node.text
Set node = myXmlDoc.documentElement.selectSingleNode("PremiseData")
PremiseData = node.text
Set node = myXmlDoc.documentElement.selectSingleNode("Postcode")
Postcode = node.text
Response.write("<table><tr><td class='h3'>Address</td>")
If PremiseData <> "" then
Response.write(<td><select class='text' name='address' style='width:300px'>") ' Creates the select box for the information to go in
strAryWords = Split(PremiseData , ";")
For i = 0 to Ubound(strAryWords)
If strAryWords(i) <> "" then
Premise = Split(strAryWords(i), "|", 3) ' Splits up premise into company name, building details and number
If Premise(0) <> "" then Premise(0) = Premise(0) & ", "
If Premise(1) <> "" then Premise(1) = Replace(Premise(1), "/", ", ") & ", "
If Premise(2) <> "" then Premise(2) = Premise(2) & " "
Response.Write "<option>" & Premise(0) & Premise(1) & Premise(2) & Address1 & "</option>" ' Adds row to list box
End If
Next
Else
Response.write("<td></td><td><input class='textbox' style='width:300px' type='text' value='" & Address1 & "'></td></tr>")
End If
Response.write("</select></td></tr>")
If Address2 <> "" then
Response.write("<tr><td></td><td><input class='text' style='width:300px' type='text' value='" & Address2 & "'></td></tr>")
End If
If Address3 <> "" then
Response.write("<tr><td></td><td><input class='text' style='width:300px' type='text' value='" & Address3 & "'></td></tr>")
End If
If Address4 <> "" then
Response.write("<tr><td></td><td><input class='text' style='width:300px' type='text' value='" & Address4 & "'></td></tr>")
End If
Response.write("<tr><td class='h3'>Town</td><td><input class='text' style='width:300px' type='text' value='" & Town & "'></td></tr>")
Response.write("<tr><td class='h3'>County</td><td><input class='text' style='width:300px' type='text' value='" & County & "'></td></tr>")
Response.write("<tr><td class='h3'>Postcode</td><td><input class='text' style='width:250px' id='postcode' type='text' value='" & Postcode & "'> <input class='button' value='Find' type='submit' onclick='JavaScript:xmlhttpPost(""result.asp"")'></td></tr>")
Response.write("</table>")
End If
%>See links below for a working example in PHP 5
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<title>PHP 5 Example</title>
<link href="stylesheet.css" rel="stylesheet" type="text/css">
</head>
<body class="background" onload="document.address.postcode.focus()">
<p class="h2">PHP 5 Example</p>
<form class="addresstable" name="address" method="post" action="php_example.php">
<?php
if (isset($_POST['postcode']))
{
$account = "test"; // Insert your account name here
$password = "test"; // Insert your password here
$URL = "https://ws1.postcodesoftware.co.uk/lookup.asmx/getAddress?account=" . $account . "&password=" . $password . "&postcode=" . $_POST["postcode"];
$xml = simplexml_load_file(str_replace(' ','', $URL)); // Removes unnecessary spaces
If ($xml->ErrorNumber <> 0) // If an error has occured show message
{
print "<span class=\"text\">" . $xml->ErrorMessage . "</span>";
echo "<p><span class=\"h3\">Postcode </span> <input class=\"text\" name=\"postcode\" type=\"text\">\n";
echo "<input class=\"button\" id=\"Find\" type=\"submit\" value=\"Find\">\n";
}
else
{
print "<table>\n<tr>\n<td class=\"h3\">Address</td>\n";
if ($xml->PremiseData <> "")
{
$chunks = explode (";", $xml->PremiseData); // Splits up premise data
print "<td>\n<select class=\"text\" name=\"address\" style=\"width:300px\">\n";
foreach ($chunks as $v)
{
if ($v <> "")
{
list($organisation, $building , $number) = explode ('|', $v); // Splits premises into organisation, building and number
echo "<option>";
if ($organisation <> "")echo $organisation . ", ";
if ($building <> "")echo str_replace("/",", ",$building) . ", ";
if ($number <> "")echo $number . " ";
print $xml->Address1;
print "</option>\n";
}
}
print "</select>\n</td>\n</tr>";
}
else {
echo "<tr>\n";
echo "<td></td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->Address1\"></td>\n";
echo "</tr>\n";
}
If ($xml->Address2<> "")
{
echo "<tr>\n";
echo "<td></td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->Address2\"></td>\n";
echo "</tr>\n";
}
If ($xml->Address3 <> "")
{
echo "<tr>\n";
echo "<td></td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->Address3\"></td>\n";
echo "</tr>\n";
}
If ($xml->Address4 <> "")
{
echo "<tr>\n";
echo "<td></td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->Address4\"></td>\n";
echo "</tr>\n";
}
echo "<tr>\n";
echo "<td class=\"h3\">Town</td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->Town\"></td>\n";
echo "</tr>\n";
echo "<tr>\n";
echo "<td class=\"h3\">County</td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->County\"></td>\n";
echo "</tr>\n";
echo "<tr>\n";
echo "<td class=\"h3\">Postcode</td><td><input class=\"text\" name=\"postcode\" style=\"width:250px\" type=\"text\" value=\"$xml->Postcode\"> <input class=\"button\" id=\"Find\" type=\"submit\" value=\"Find\"></td>\n";
echo "</tr>\n";
echo "</table>";
}
}
else // If postcode has not been entered
{
echo "<span class=\"h3\">Postcode </span> <input class=\"text\" name=\"postcode\" type=\"text\">\n";
echo "<input class=\"button\" id=\"Find\" type=\"submit\" value=\"Find\">\n";
}
?>
</form>
<div class="exampletable">
<p class="h3">Example Postcodes</p>
<ul>
<li class="text">LS18 4AA</li>
<li class="text">LS18 4AB</li>
<li class="text">LS18 4AD </li>
<li class="text">LS18 4AE </li>
<li class="text">LS18 4AF </li>
<li class="text">LS18 5SF </li>
<li class="text">LS18 5SG </li>
<li class="text">LS18 5SH </li>
<li class="text">LS18 5SJ </li>
<li class="text">LS18 5SL </li>
</ul>
</div>
</body>
</html>
See links below for a working example in PHP 5 & AJAX
HTML Page:
<html>
<head>
<title>PHP 5 Ajax Example</title>
<link href="stylesheet.css" rel="stylesheet" type="text/css">
</head>
<script language="Javascript" type="text/javascript"> // Script for AJAX
function xmlhttpPost(strURL)
{
var xmlHttpReq = false;
var thisform = this;
// Checks if browser is Mozilla or Safari
if (window.XMLHttpRequest){thisform .xmlHttpReq = new XMLHttpRequest();}
// Checks if browser is Internet Explorer
else if (window.ActiveXObject){thisform .xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");}
thisform .xmlHttpReq.open('POST', strURL, true);
thisform .xmlHttpReq.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
thisform .xmlHttpReq.onreadystatechange = function()
{
if (thisform .xmlHttpReq.readyState == 4) {updatepage(thisform .xmlHttpReq.responseText);}
}
thisform .xmlHttpReq.send(getquerystring());
}
function getquerystring()
{
var postcode= document.getElementById('postcode').value;
qstr = 'postcode=' + escape(postcode); // NOTE: no '?' before querystring
return qstr;
}
function updatepage(str)
{
document.getElementById("result").innerHTML = str;
}
</script>
<body class="background" onload="document.getElementById('postcode').focus()">
<p class="h2">PHP 5 Ajax Example</p>
<div class="addresstable" id="result">
<span class="h3">Postcode </span> <input class="text" id="postcode" type="text">
<input class="button" value="Find" type="submit" onclick='JavaScript:xmlhttpPost("result.php")'>
</div>
<br>
<div class="exampletable">
<p class="h3">Example Postcodes</p>
<ul>
<li class="text">LS18 4AA</li>
<li class="text">LS18 4AB</li>
<li class="text">LS18 4AD </li>
<li class="text">LS18 4AE </li>
<li class="text">LS18 4AF </li>
<li class="text">LS18 5SF </li>
<li class="text">LS18 5SG </li>
<li class="text">LS18 5SH </li>
<li class="text">LS18 5SJ </li>
<li class="text">LS18 5SL </li>
</ul>
</div>
</body>
</html>
PHP page (result.php):
<?php
$account = "test"; // Insert your account name here
$password = "test"; // Insert your password here
$URL = "https://ws1.postcodesoftware.co.uk/lookup.asmx/getAddress?account=" . $account . "&password=" . $password . "&postcode=" . $_POST["postcode"];
$xml = simplexml_load_file(str_replace(' ','', $URL)); // Removes unnecessary spaces
If ($xml->ErrorNumber <> 0) // If an error has occured show message
{
print "<span class=\"text\">" . $xml->ErrorMessage . "</span>";
echo "<p><span class=\"h3\">Postcode </span> <input class=\"text\" name=\"postcode\" type=\"text\">\n";
echo "<input class=\"button\" value=\"Find\" type=\"submit\" onclick='JavaScript:xmlhttpPost(\"result.php\")'>\n";
}
else
{
print "<table>\n<tr>\n<td class=\"h3\">Address</td>\n";
if ($xml->PremiseData <> "")
{
$chunks = explode (";", $xml->PremiseData); // Splits up premise data
print "<td>\n<select class=\"text\" name=\"address\" style=\"width:300px\">\n";
foreach ($chunks as $v) // Adds premises to combo box
{
if ($v <> "")
{
list($organisation, $building , $number) = explode ('|', $v); // Splits premises into organisation, building and number
echo "<option>";
if ($organisation <> "")echo $organisation . ", ";
if ($building <> "")echo str_replace("/",", ",$building) . ", ";
if ($number <> "")echo $number . " ";
print $xml->Address1;
print "</option>\n";
}
}
print "</select>\n</td>\n</tr>";
}
else {
echo "<tr>\n";
echo "<td></td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->Address1\"></td>\n";
echo "</tr>\n";
}
If ($xml->Address2<> "")
{
echo "<tr>\n";
echo "<td></td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->Address2\"></td>\n";
echo "</tr>\n";
}
If ($xml->Address3 <> "")
{
echo "<tr>\n";
echo "<td></td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->Address3\"></td>\n";
echo "</tr>\n";
}
If ($xml->Address4 <> "")
{
echo "<tr>\n";
echo "<td></td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->Address4\"></td>\n";
echo "</tr>\n";
}
echo "<tr>\n";
echo "<td class=\"h3\">Town</td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->Town\"></td>\n";
echo "</tr>\n";
echo "<tr>\n";
echo "<td class=\"h3\">County</td><td><input class=\"text\" style=\"width:300px\" type=\"text\" value=\"$xml->County\"></td>\n";
echo "</tr>\n";
echo "<tr>\n";
echo "<td class=\"h3\">Postcode</td><td><input class=\"text\" style=\"width:250px\" id=\"postcode\" type=\"text\" value=\"$xml->Postcode\"> <input class=\"button\" value=\"Find\" type=\"submit\" onclick='JavaScript:xmlhttpPost(\"result.php\")'></td>\n";
echo "</tr>\n";
echo "</table>";
}
?>See example code below for a working example in VB.NET
First add a web reference to your project for the following: https://ws1.postcodesoftware.co.uk/lookup.asmx
In the code below the web service has been named “PostcodeLookup”
Dim address_string As String = Nothing
Dim address_string2 As String = Nothing
Dim address_string3 As String = Nothing
Dim address_string4 As String = Nothing
Dim address_town As String = Nothing
Dim address_county As String = Nothing
Dim address_premisedata As String = Nothing
Dim lookup As New PostcodeLookup.Lookup()
Dim address As New PostcodeLookup.Address()
'replace "accountid", "password", "postcode"
address = lookup.getAddress("test", "test", "LS185NJ")
'Put address properties into variables
address_string = address.Address1
address_string2 = address.Address2
address_string3 = address.Address3
address_string4 = address.Address4
address_town = address.Town
address_county = address.County
'Put Premise into string variable (requires splitting)
address_premisedata = address.PremiseDataSee example code below for a working example in C#
First add a web reference to your project for the following:
https://ws1.postcodesoftware.co.uk/lookup.asmx
In the code below the web service has been named “PostcodeLookup”
string address_string = null;
string address_string2 = null;
string address_string3 = null;
string address_string4 = null;
string address_town = null;
string address_county = null;
string address_premisedata = null;
PostcodeLookup.Lookup lookup = new PostcodeLookup.Lookup();
PostcodeLookup.Address address = new PostcodeLookup.Address();
///replace "accountid", "password", "postcode"
address = lookup.getAddress("test", "test", "LS185NJ");
///Put address properties into variables
address_string = address.Address1;
address_string2 = address.Address2;
address_string3 = address.Address3;
address_string4 = address.Address4;
address_town = address.Town;
address_county = address.County;
///Put Premise into string variable (requires splitting)
address_premisedata = address.PremiseData;Add reference
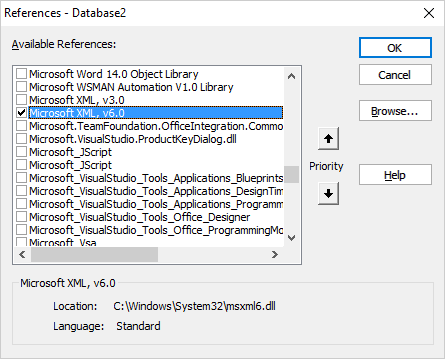
In order to use the Microsoft XML HTTP object model the following reference must be added
- Go to the Tools menu, select Macro, then select Visual Basic Editor.
- In the Visual Basic editor go to the Tools menu and select References.
- Scroll down the list and tick the option called Microsoft XML, v6.0 and click ok.

Download code (ZIP)
The code below is used in the sample Access application and can be downloaded from the following links:
Save the file to disk, unzip the file and double click on the PostcodeSoftwareExample.mdb file
Dim WebServiceRequest As String
Dim WebServiceResult As String
'replace account number and password
WebServiceRequest = "https://ws1.postcodesoftware.co.uk/lookup.asmx/getAddress?account=test1&password=test1&postcode=ls184nj"
'call web service
WebServiceResult = http_Resp(WebServiceRequest)
Dim i As Integer
Dim arr() As String
'create array from xml
arr = Split(WebServiceResult, vbCrLf)
If UBound(arr) <> 4 Then
'loop through array
For i = 2 To UBound(arr)
If InStr(arr(i), "<Address1>") > 0 Then
Address1 = Replace(Replace(arr(i), "<Address1>", ""), "</Address1>", "")
End If
If InStr(arr(i), "<Address2>") > 0 Then
Address2 = Replace(Replace(arr(i), "<Address2>", ""), "</Address2>", "")
End If
If InStr(arr(i), "<Address3>") > 0 Then
Address3 = Replace(Replace(arr(i), "<Address3>", ""), "</Address3>", "")
End If
If InStr(arr(i), "<Address4>") > 0 Then
Address4 = Replace(Replace(arr(i), "<Address4>", ""), "</Address4>", "")
End If
If InStr(arr(i), "<Town>") > 0 Then
AddressTown = Replace(Replace(arr(i), "<Town>", ""), "</Town>", "")
End If
If InStr(arr(i), "<County>") > 0 Then
AddressCounty = Replace(Replace(arr(i), "<County>", ""), "</County>", "")
End If
If InStr(arr(i), "<Postcode>") > 0 Then
AddressPostcode = Replace(Replace(arr(i), "<Postcode>", ""), "</Postcode>", "")
End If
Next
Else
'output error message
ErrorMsg = Replace(Replace(arr(3), "<ErrorMessage>", ""), "</ErrorMessage>", "")
End If
'call web service function
Public Function http_Resp(ByVal sReq As String) As String
On Error GoTo Error_Handler
Dim byteData() As Byte
Dim XMLHTTP As Object
Set XMLHTTP = CreateObject("MSXML2.XMLHTTP")
XMLHTTP.Open "GET", sReq, False
XMLHTTP.send
byteData = XMLHTTP.responseBody
Set XMLHTTP = Nothing
http_Resp = StrConv(byteData, vbUnicode)
Exit_Sub:
Exit Function
Error_Handler:
MsgBox ("Error calling web service")
Resume Exit_Sub
End Function| This module integrates the Ubercart checkout Click here to view details about this plugin |

|
| Ruby wrapper Click here to view details about this plugin |

|
| Woo Themes Click here to view details about this plugin |

|
Have you developed a module/plugin that integrates with PostcodeSoftware?
If you have created a module or plugin that integrates with our software, we would love to hear from you. We can share your plugin on this page and send out a tweet to let our follower's know!Geocode Lookup Credits
The web service description can be found at the following location.
https://ws1.postcodesoftware.co.uk/lookup.asmx
When creating the URL to connect to the web service there are three variables that need to be added to it. Examples of the URL are shown below with the parameters and explanations. You can use the Account 'test' with password 'test 'to access the demonstration data. The demonstration data consists of postcodes in the LS18 region. Examples can be found here.
Click here to setup a FREE 20 day full working trial account
URL
| Parameter | Explanation |
| Account | Account is where you will input your account name which is supplied to you when you first sign up. |
| Password | Password is where you will input your password for the account which is supplied to you when you first sign up. |
| Postcode | Postcode is the postcode that has been entered by the user |
When the webservice has been called it will send back all the information in XML. The information is shown below.
| Attributes | Explanation |
| Longitude | Longitude of the postcode |
| Latitude | Latitude of the postcode |
| Easting | Easting of the postcode |
| Northing | Northing of the postcode |
Click on the following links below to download an example.
|
|
Click For ASP Download | Click For Working Example |
|
|
Click For PHP 5 Download |
Please note the Geocode credits do not cover Northern Ireland